iBodyMap Health Application
A straightforward app to facilitate medical record management, doctor communication, family healthcare coordination.
UX | iBodyMap Concept
An intuitive, visually-enhanced database app for medical records, doctor-patient communication, and family healthcare coordination that highlights transparency, patient healthcare-ownership and medical empowerment.
☝️ Click on the video above to expand ☝️
Personal Contributions
Managed innovative healthcare project: Refined system complexities, record gaps, and medical language for peak user-compatibility.
Drove a full design revamp: Analyzed empathetically, simplified medical terminology, and enhanced record clarity. Surveyed and interviewed potential users, analyzed user data, and tested user-experiences.
Tailored the app for diverse users: Improved compatibility for 18 to 60-year-old smartphone users while addressing health-tracking needs and inclusivity.
1. Empathizing With Users’ Struggles Within a Broken Healthcare System
👇 Project roadmap, Personas, and User Journey Maps
As the project lead focused on improving healthcare transitions and patient access to medical records, I tackled significant challenges: navigating complex healthcare systems, gaps in records, and the complexity of medical terminology. My findings showed that sers abandoned health apps due to poor monitoring tools and struggled to share information with their families and doctors.
2. Re-defining Non-Technical Navigation for the Layperson
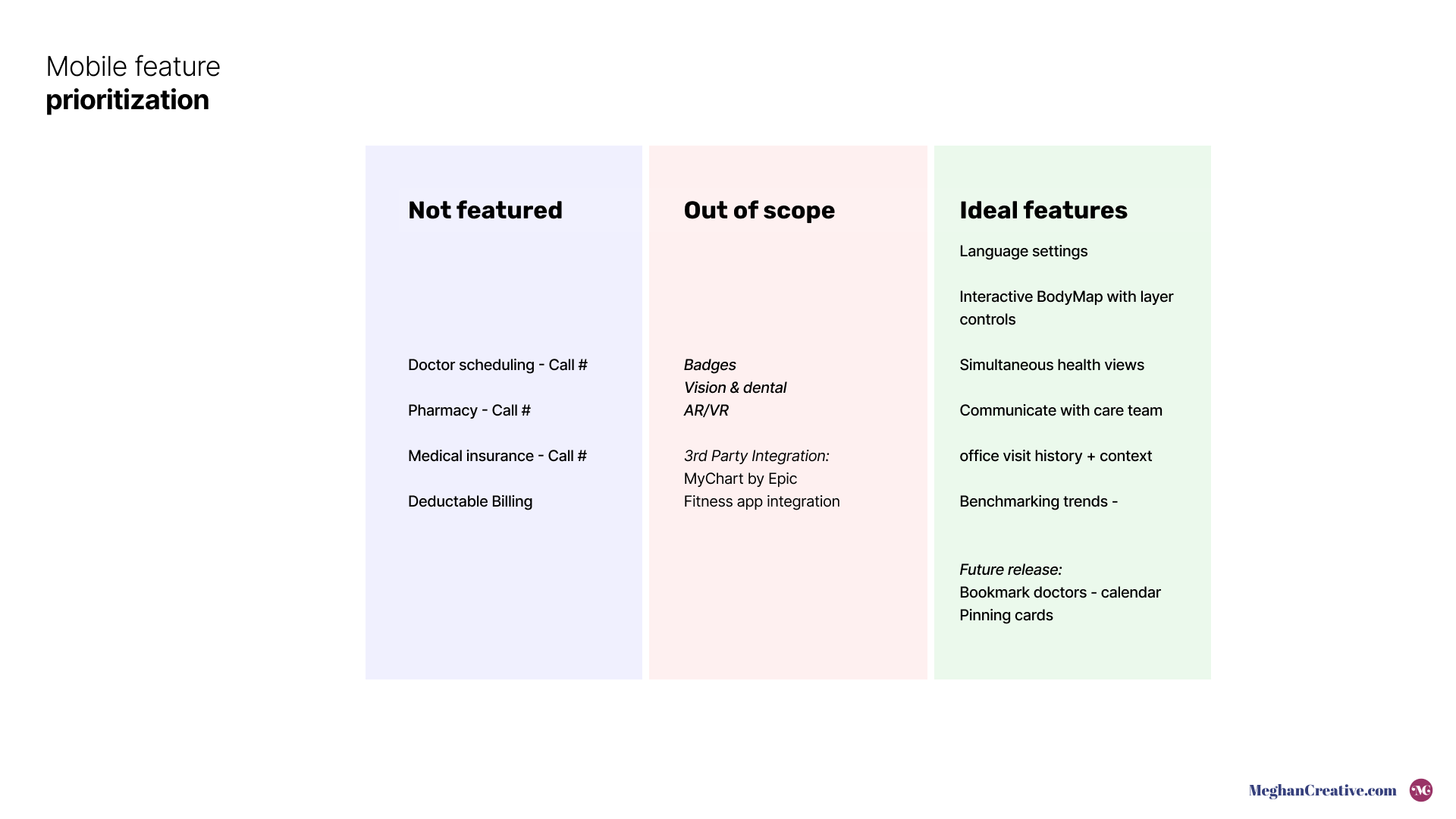
👇 Thematic Analysis, Comparative Feature Analysis, Taxonomy, Information Hierarchy and Content Organization
I took command of the design process, empathizing with users through interviews, surveys, and Figma-based interactive prototypes. The aim was to simplify medical language, organize records, and present visual medical histories for easier comprehension.
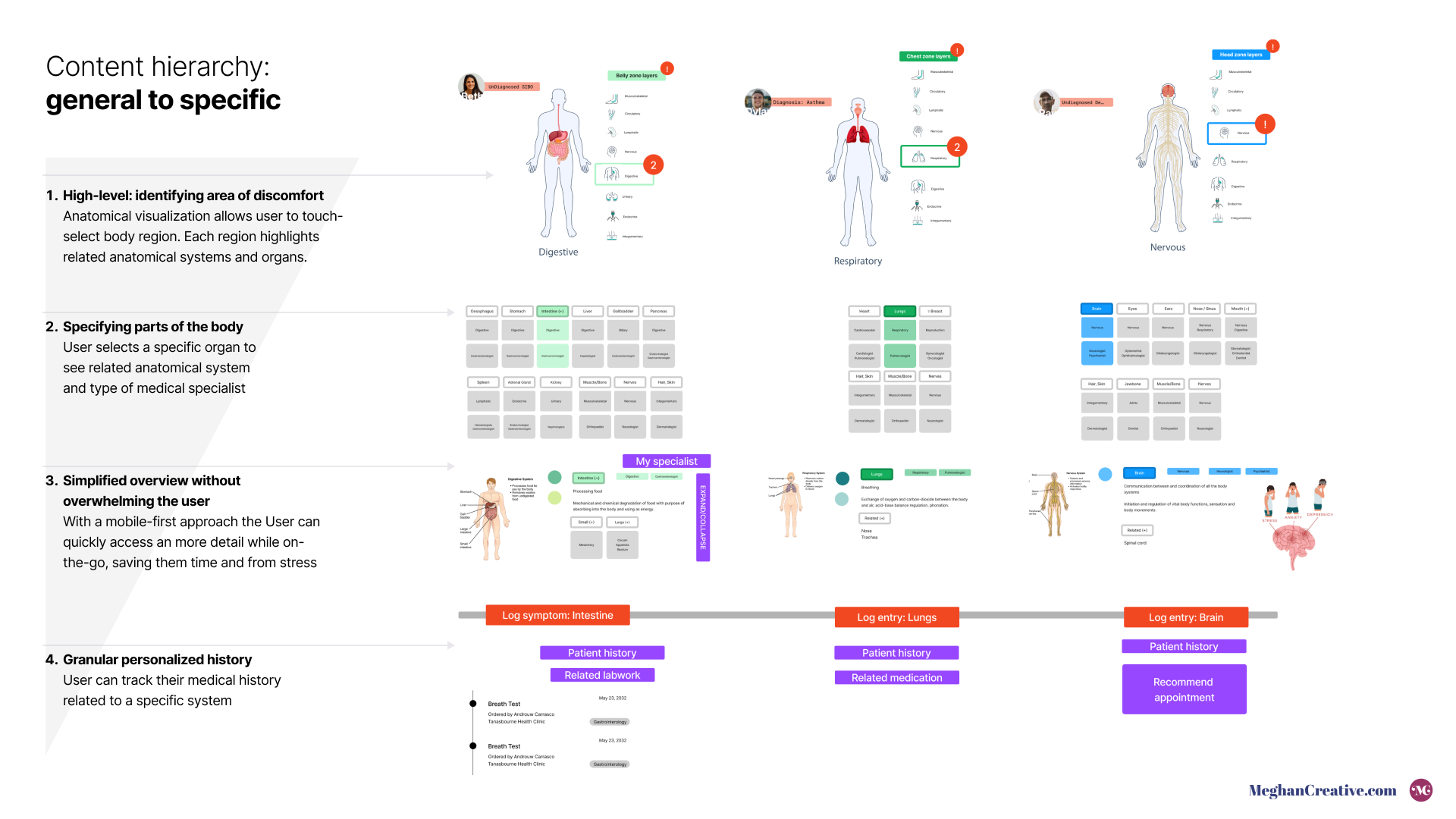
3. Reimagining a Holistic View of the Whole Body
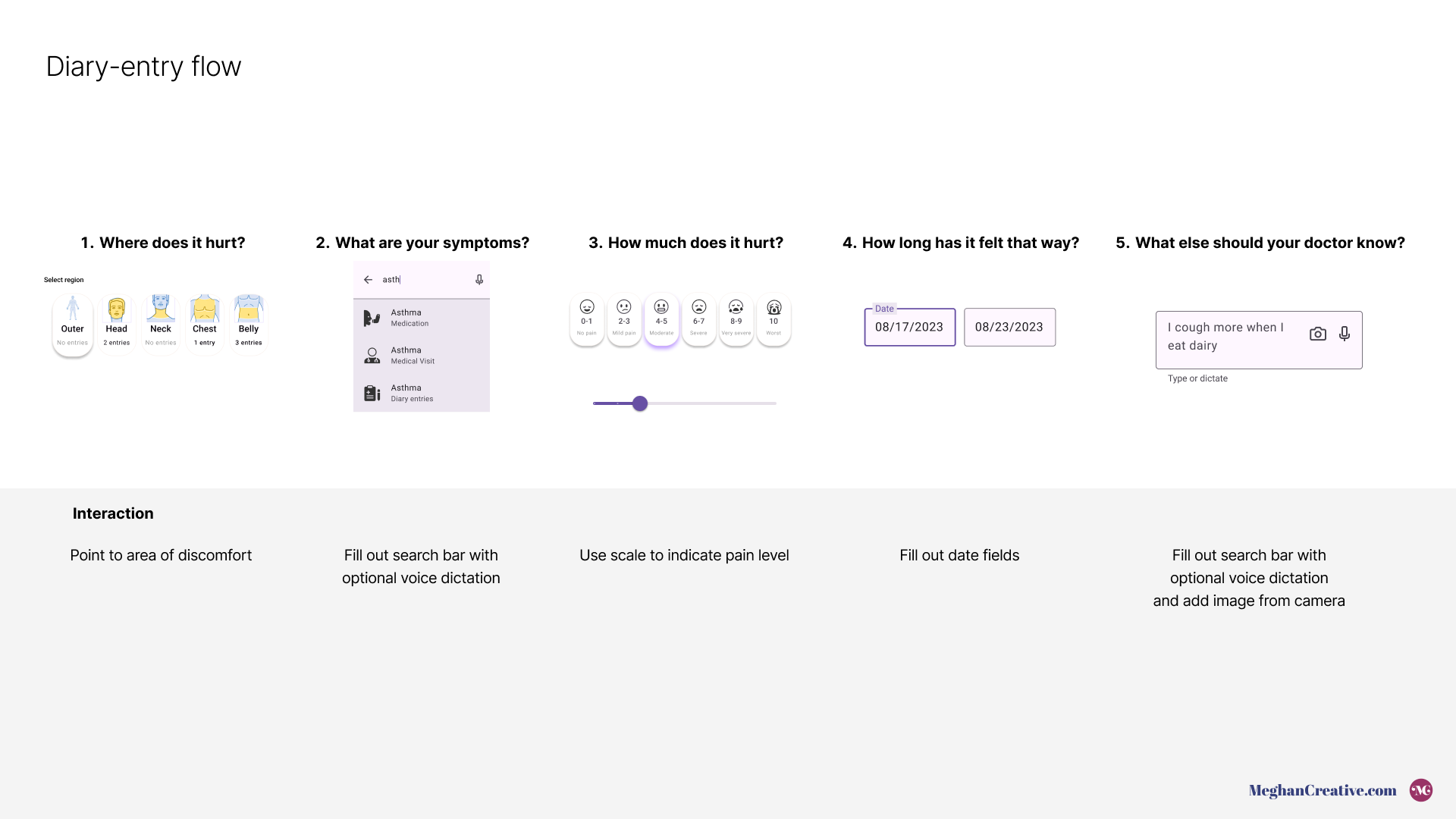
👇 Lo-Fi/Sketches, App Navigation and Architecture, Accessible Style Design, Interaction Blueprint
User interviews highlighted struggles in tracking health and understanding records, targeting smartphone users aged 18 to 60, including singles and those sharing with families or non-English speakers. Competitive analysis showed shortcomings in existing platforms, guiding a revamp of information architecture and simpler navigation.
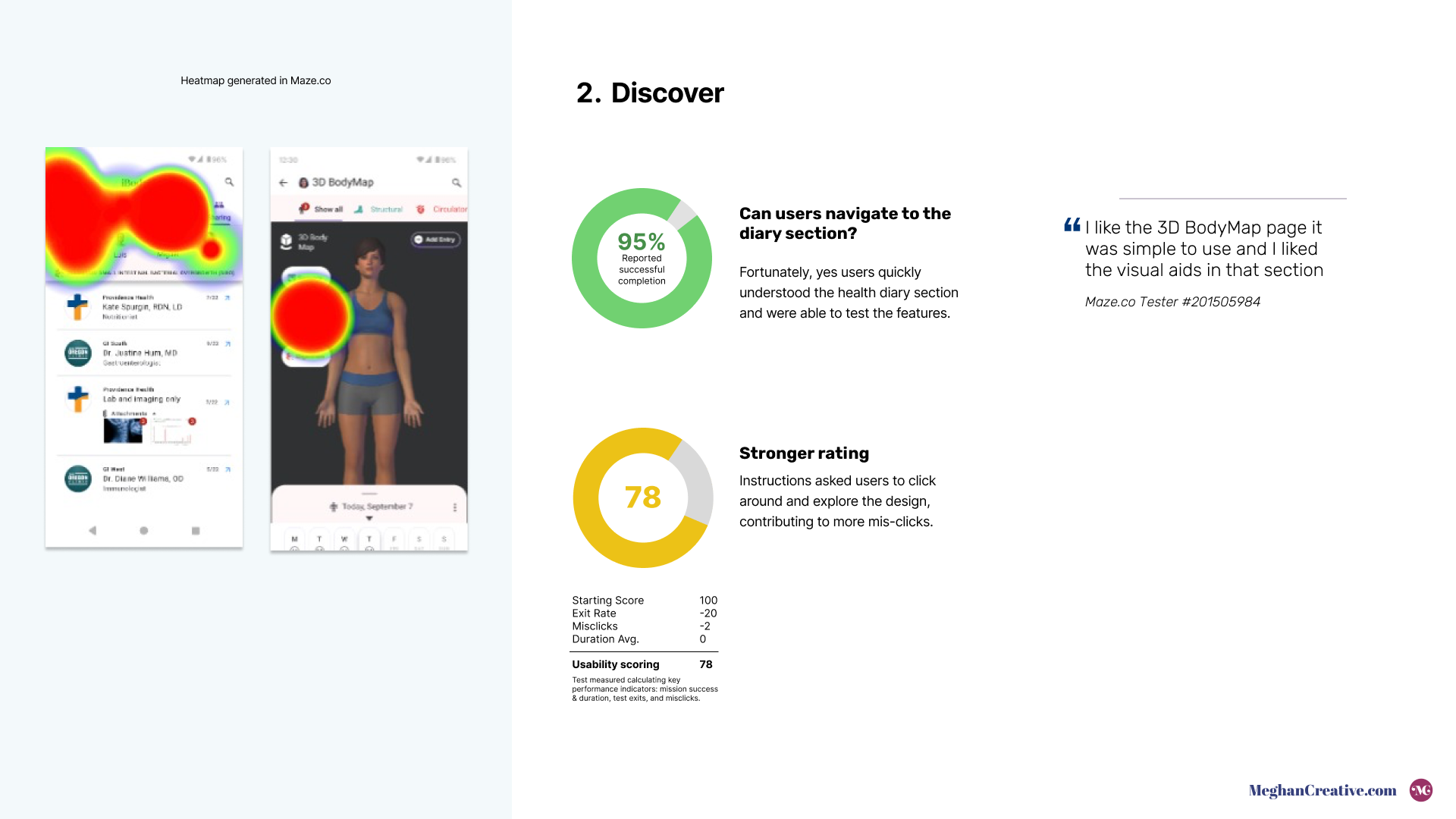
4. Validating Assumptions through Mobile Usability Testing
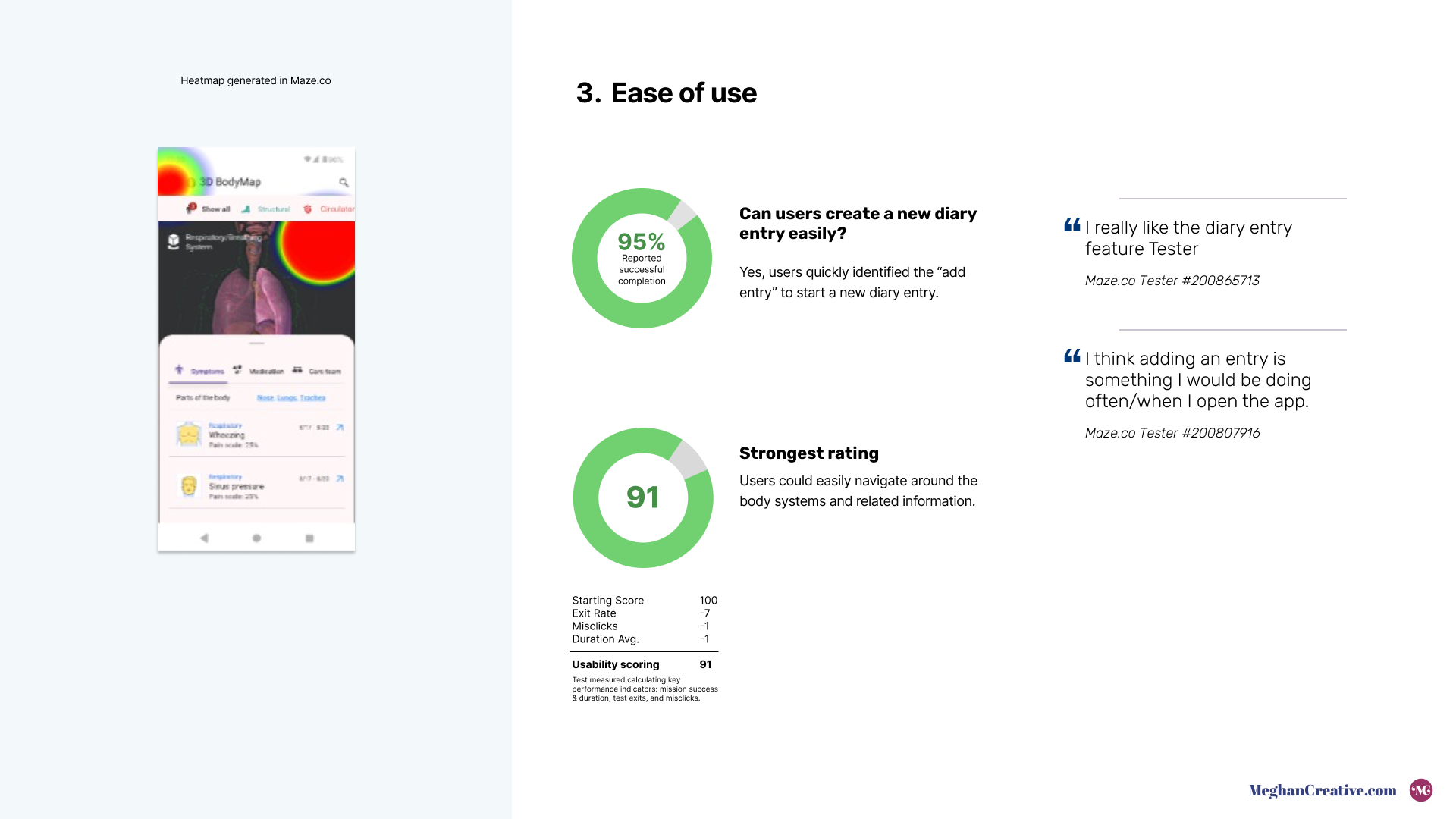
👇 Maze.co Usability Test Results and User Feedback
The design system emphasized user-friendly colors and icons for better usability. Usability tests underscored the need to enhance the app's “Family” section. Although some advanced features weren't feasible, such as Epic's MyChart integration or AR/VR views, the project aimed to bridge the gap in medical record access and understanding while ensuring a smoother healthcare experience for all involved.

For a more detailed and in-depth case study, let’s connect!